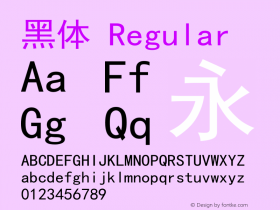
字体设计方法——笔画方直
字本身笔画的分布决定了字体的重心及识别性,当然也包括美感,一旦字的重心(上下)和中线(左右)变化不一致,字体肯定不好看。所以,我想我们训练的方式也得调整下,我看了下前面总结的《文字符号设计方法--笔画字形(体)设计方法大纲》里的20多种笔画字形的处理手法,发现有的方法本身就对字体特征的把握有帮助,所以,得重新调整顺序,最先做“方直化”的笔画练习,这对字体结构的调整及美感把控有帮助,后面再练较复杂的笔画变化处理方法。
笔画方直(方正化)

这种处理手法,就是把笔画全部都尽量方正,横平竖直,撇捺都变成直角,这类字体基本都是以等线体(横竖一样粗)为基础的,当我们把笔画全部横平竖直处理时,字的笔画结构就清晰简单了,我们在不断调整横竖位置的过程中,可以加深对字体结构的把握能力。
为了便于把握,我们做字体设计时,都是以黑体,等线体,综艺体等这类笔画平直的字体做为变形的基础,要么就是先横平竖直的把字体笔画写出来,所以这个手法最贴合基础,可以看上图里的“家”字,撇 弯钩都变成了直角折笔,如果我们将所有笔画都方直化,那么为了让字保持均衡,就需要上下左右的移动调整笔画,这个过程就比调整弯曲的撇捺位置,要容易的多。
对于初学者和字体美观把握不够的人而言,先练习这种手法最合适,做这种练习的步骤, 就是 《汉字结构特征的把握》 文章里罗列的,笔画调整,缩放调整,重心调整,平衡调整,笔画穿插调整等等,我在后面的视频里也说了,现在用文字大概说一下顺序:
1)打辅助线,做出字体的外轮廓线,田字格,米字格都行。

2)依据基本字体(比如黑体),将文字的笔画处理的衡平竖直(方直化),横竖笔画可以先一样粗细。

3)依据辅助轮廓线,对字进行 视觉面积(缩放)调整,尽量使文字笔画充满轮廓四周和四角。比如上图的字,“雀”和“台”的上面竖笔可以冲出轮廓外框,从而保证三个字的视觉面积相近, 具体的“缩放调整”请参看《汉字结构特征的把握》 文章里的说明。

4)依据基本字形部首比例,调整部首比例关系,以确保字体美观。

5)调整字体的横笔和竖笔,确保字体视觉重心一致。 横竖笔画决定了字体重心的高低和左右,所以能统一高度就尽量统一高度。将这组字的视觉重心控制在一样的位置。因为这里的“台”字笔画简单,为了保证视觉面积上大小一致,这类稍调窄些。

我们最终就是要下面的结果,就如同放在田字格里,视觉重心都调整到一致。

这是最简单的练习字体设计的步骤,在我们不断做这种方直化的基础练习时,对字体的笔画结构,部首比例,重心位置,都会越来越敏感,这就是字体美感的把控。对于字体把控能力较弱的人,一定要多做此练习,这也是我们后面字体设计处理方法的基础,我们要求,后面的笔画字形的处理方法训练作业,上来都要先将“作业题”的文字这个方直化的处理,然后才做后面的比如“连笔处理”“折笔圆滑”等。 我们先不要求使用现成的字库字体,什么字都要自己先做方直化处理,这样可以强化字体美感把控,几节课下来就把握住了。
一般的字,横笔竖笔不会太多,横细一致的话,放到网格里,加上间距也就9到12格之间,比如下面的“横”字。就像素点化一样,一旦方直化后,再调整笔画粗细,做笔画其他效果的处理就能保证字体结构的稳定了。

如果做辅助线,也可以依据上图的网格来做,我们用钢笔(路径)打字体结构,也就是横竖的粗细一致,如果字的横笔或竖笔很多很密,那就把不重要的笔画变细,来保证字体的协调,然后再做笔画的处理就容易了。
上图中的网格也是像素化字体的设计方法,这种模仿像素点的手法,也属于笔化方直的延展,都比较适合刚开始练习字体设计的朋友,如下图:

这种像素化的处理手法,可以通过打网格做出,也可以通过PS里缩小放大字体像素得到,还可以模糊后,使用滤镜里的像素化里的效果得到,如果再结合字体本身结构的上的处理,效果更好些。如上图的苹果地带,笔画粗细长短不一致,结合像素化效果。

即使是简单的横竖,相对于一个字的结构还是有很多处理手法的,如上图中的“心”字,写法很多不同,但我们还是能够识别出这个字,一旦基础形态决定了,再改变笔画笔触,不论是圆角还是斜切,基本不会影响这个字的结构。
横笔的上下调整,是在调整字的重心高低。竖笔的左右调整,决定了字体的重心偏移,所以,横竖的笔画调整,最直接最容易把握。基础字形做好后,在调整笔画,比如把横笔统一变细,把折笔处统一变弯,就可以做出更多效果的字体了,所以应该说方直化是字体设计基础。
很多模仿古体篆书的字体设计,经常用到,也就是我们上次总结的笔画回折。如下图:

篆书笔画结构复杂,多直角曲折,所以很容易处理。仿篆书的方直化处理难点有:
1)连笔穿插。这类字体设计喜欢通过一笔链接,来使字体笔画繁多的篆书看起来流程,如上图的中国智宝,里面的口日贝,都破开一笔贯穿的,还有上图左下角的“丰源”,源字,基本也是通过笔画的链接处理来简化的,而且这类字体多加边框模仿篆刻印章,笔画之间的间距基本一样,像是迷宫。这里面的笔画与笔画如何穿插与避让,能保证字的结构特征还能识别出来就是个难题。但是多收集些前辈们做的这类字体,看看他们同类“部首”的处理方式,就能总结出规律,比如,单人旁、三点水,心字底,贝字,女字,等这类笔画如何处理的,看几个心里就有数了。
2)笔画回折。很多字笔画多少不一,为了充满空间,需要笔画回折。(所以我一开把它们归在笔画回折里,但是整体的思路也是从笔画方直延展过来的。)如果是简体字,笔画简单,如上图的“春江花月”,就要考虑如何回折笔画,来填满空间。这里的花与月的最后一笔,都是在呼应前面的春的“日”字的处理方式。回折类似回纹,只要在字的某个范围内,多回转几圈,也不影响字体结构。
总之,笔画方直,是变化字体的基础,容易把握字体结构,放在前面训练比较好,至于像素化,和篆书回纹都是一样的思维方式和处理方法。只要笔画结构布局合理,看起来美观了,后面怎么添加变化都行。
-
 ShanhaiFonts
ShanhaiFonts
Brand:山海字库
Area:China

-
 Cangji Fonts
Cangji Fonts
Brand: 仓迹字库
Area: China

-
 JT Foundry
JT Foundry
Brand: 翰字铸造
Area: Taiwan, China

-
 Handmadefont
Handmadefont
Brand:
Area: Estonia

-
·千图字体
-
 HyFont Studio
HyFont Studio
Brand: 新美字库
Area: China

- ·Ad for Hello Dummy! by Don Rickles
- ·Alibaba Supports Font Infringement Complaints
- ·Why Apple Abandoned the World's Most Beloved Typeface?
- ·Amazon Releases Ember Bold Font for the Kindle
- ·Moving Hands (Helena Hauff Remix) by The Klinik, official video
- ·Fonts Design of Childhood Memory
- ·Cher Got Sued For Font!
- ·"Jesus Music" ad for Myrrh Records
- ·Chinese College Student Invents Smog Font
- ·Linotype Ad: "Linotype vs. Intertype"