像素字体使用入门
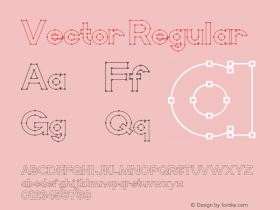
首先介绍一下字体一共分三种:Bitmap、Vector和Postscript。像素字体属于Bitmap,是由一个个点组成的,目前最流行的仍然是像素字体。如果你不知道何为像素字体,请先了解一下,学一下使用方法,不要乱用。下面是需要注意的:
1.每一种像素字体都有个固定大小,一般是7pt到12pt左右,作者做出来的时候如果是8pt,你使用时就必需字体大小就一定要用8,或8的倍数(16,24,32……),否则字体不能正确显示。
2.你必需关闭Anti-Alias(反锯齿),反锯齿的原理,是在深思的点旁边加些浅色的点令曲线圆滑。但像素字体是要字体清晰锐利,不是要圆滑,你一打开反锯齿马上就模糊了。
3.这个是针对Flash的,Flash并不支持所有Bitmap字体,不支持的输出时字体会变实心。但如果支持,将大大减少输出文件的大小,因为你输出时要输出字体,而像素字体都很小。在Flash里用,除了需要遵守上面两点,还必需注意,文字所在的座标,必需是整数。例如是(65,457),而不是(23.1,45.7),否则Flash会自动帮你反锯齿,结果也是变模糊。
使用技巧:
1.尽量用字体定义的大小(多数是8pt),也就是最小的那种,越小越好是当今潮流。
2.因为有放大不失真的特点,所以如果你需要在网页上放个很大的T的图片,可以作个最小的T,然后用HTML语句放大,效果一样,文件大小就小很多了。
3.除非是标题,如果是给人阅读的句子,尽量不要用大写的,因为会另阅读很困难。
4.你可能下了不少字体,但请不要在同一页面像晒冷一样show off出来,菜鸟才会那样做。
-
 ShanhaiFonts
ShanhaiFonts
Brand:山海字库
Area:China

-
 Cangji Fonts
Cangji Fonts
Brand: 仓迹字库
Area: China

-
 JT Foundry
JT Foundry
Brand: 翰字铸造
Area: Taiwan, China

-
 Handmadefont
Handmadefont
Brand:
Area: Estonia

-
·千图字体
-
 HyFont Studio
HyFont Studio
Brand: 新美字库
Area: China

- ·Cocoa Marsh Instant Fudge Candy Mix packaging
- ·Antropofagia. Palimpsesto Selvagem
- ·How House Industries Designs Its Retrotastic Logos and Typefaces
- ·Linotype Ad: "Linotype vs. Intertype"
- ·Troubadour poster, Opera Plovdiv
- ·"Die Alpen – Vielfalt in Europa" stamp
- ·London Underground's iconic Johnston Sans typeface
- ·Type terms: the animated typographic cheat sheet
- ·Hollywood Star Matt Damon Wrote Better Chinese than Chinese Stars
- ·Jim Nutt: Coming Into Character at Museum of Contemporary Art Chicago