| Font family: | SF UI Display |
| Style: | BlackBoldHeavyLightMediumRegularSemi BoldThinUltra Light |
| Typeface type: | Uncategorized |
| Foundry: | |
| Designer: |
|
SF UI Display font family series mainly provide 粗体,常规体,Ultralight,Thin,Semibold,Regular,Medium,Light,Heavy,Bold,Black...
[More]-
超全面的UI字体设计与排版指南
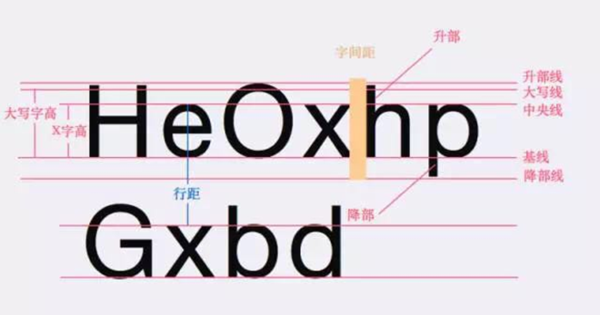
字体&排版学UI的同学都知道,无论做网页还是App设计,文字内容总是能占到整个版面将近80%的区域,所以说,理解字体与排版对UI设计师来说非常关键,你需要始终把内容的可读性放在首位去考虑,从而权衡你对字体与排版的选择。01、字体的基础术语了解字体设计的基础术语非常重要,这些术语在介绍字体设计的相关文章中经常出现。比如 x-height(X字高)指的是从字母的基准线开始往上到最矮字母的顶端的距离,当X字高的比例相对...