字体数字化简史与 WOFF

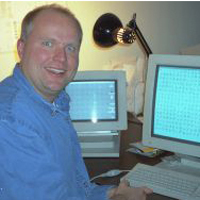
1970年代报纸的制作,编辑们在大型的字体胶片机上输入文章标题,制作胶片。Image: fullerton.edu
与音乐存储技术近似,标准化字体之存储和传播的介质,也经历过由模拟(analogue)向数字(digital)的转变。如若密纹唱片可类比为铅字,磁带便相当于早期照相排印(Phototypesetting)所使用的字体胶片1。二十世纪七十年代,唱片业与印刷业都历经了里程碑式的转变,数字格式的唱片和数字格式的字体开始主导市场。1970年代一九七六年,索尼公司展示了光学存储媒介的原型,同一年,Monotype 推出 Lasercomp,后来成为世界上第一台商业上乘功的数字雷射图像排印设备,Linotype 则推出了 Typomatic 照排机,终结了 Linotype 九十年的铅字制造史;一九七八年,Linotype 推出 Linotron 202,采用数字矢量字体2,与此同时,计算机学界泰斗高德纳(Donald Ervin Knuth)则因为照相排版质量的不堪,编写着后来成为学术界出版之重要标准的排印语言TeX,以及字体描述系统 Metafont。当印刷业跨入八十年代,数字矢量字体己是印刷厂排印时采用的主要形式。PostSript 和 TrueType而八十年代数字字体技术的发展同样令人瞩目。一九八二年,Adobe 公司创立,两年后,Adobe 推出 PostScript 语言,能够以矢量方式描述页面。而史蒂夫·乔布斯参观了他们的工作,建议他们将这一语言应用到打印机驱动上去。于是,一九八五年,内置 PostScript 解释器的 Apple LaserWriter 诞生,从此掀起一场桌面出版业的革命。怎样形容这一事件的伟大都不过分——排版这一工作从此走出印刷厂的车间,成为现在我们所熟悉的形式,而小批量的印刷也可已经由打印机来源成,并且有着可以媲美专业印刷机的质量。PostScript 在处理字体时,采用内置的 Type 1 轮廓字体标准3,字符可以自由缩放,并且不依赖于打印或者显示介质的分辨率,相对于命令行计算机终端或者针式打印机所使用的点阵字符,这是一个非常大的进步,也是 PostScript 的主要卖点。技术上的先进性使得 PostScript 一直沿用至今,广泛使用的 PDF 格式亦源自 PostScript 而来。PostScript 或者说 Type 1 的主要问题在于,它太贵了。早期的 Adobe 靠它赚得盆满钵满,显然不愿意免费授权给 Apple 使用。于是 Apple 选择自立更生,由 Sampo Kaasila 开发了一种自己的全新字体格式。一久久一年,Mac OS System 7 发布,搭载了这一字体系统,它有个后来无比响亮的名字: TrueType。System 7 以这一格式随系统预装了若干字体,其中包括 Times Roman,Courier,以及 Helvetica。有趣的是,后来的 Microsoft 也多少重复了 Apple 的路,与 Adobe 协作开发了 OpenType 格式,这一格式基本上是基于 TrueType 的,在技术上更加优秀一些,比如使用 Unicode 编码,更为灵活的排印支持,以及使用三次贝塞尔(Bézier)曲线取代 TrueType 的二次贝塞尔曲线4,等等。Web 字体现在让我们来看看八十年代末九十年代初的另一个意义更加深远的历史性事件:超文本(Hypertext)系统 ENQUIRE,及其创始人 Tim Berners-Lee 以其为基础所创建的万维网在欧洲原子能中心诞生,并且在世界范围上的迅速扩展。由此,Internet 上最为重要的应用之一得以确立,但是同时也产生了一个小小的问题:浏览器解析 HTML 的时候,应该采用什么样的字体?或者说,HTML 的书写者该以何种方式指定浏览器所应使用的字体?给定九十年代初 Internet 接入的平均带宽及客户端性能,这个问题的答案其实很简单:运行浏览器的客户端计算机上有什么字体,就使用什么字体渲染网页,HTML 的书写者没有办法旨定采用何种字体(Fontface),最多只能指定字体的样式(Style),如斜体或粗体5。这显然非常不够,于是其时尚占据市场主导地位的 Netscape 公司在 Netscape Navigator 中加入了对 Font 标签的支持。对此标签的批评早在九十年代中期就已经出现6,而在今天看来,这的确并不是个明智之举:Font 标签破坏了 HTML 原本所具有的语义特性,将对文档的展现(presentation)夹杂在文档的内容(content)之中。以 Web Standard 的理念来看,如果说 Table 标签的问题是它被误用做布局,那么 Font 标签的问题就是其存在本身。值得注意的是,文档的展现和文档的内容应当被分离开来,可以改变其中之一而不影响另一个,并不仅仅是 CERN 里一群 nerd 想出来的点子,对于排印而言,这一点实际上同样成立。排印的效果与文档的实际内容事实上是分离的——排印工人们可以用 Lorem Ipsum 来试验排印的效果,书籍的作者也可以用纯文本方式写作。排版工人们并不是根据文字的内容排版,而是根据文字的性质进行排印,比如看到“《哲学研究》”这几个字,排字工人会因为这四个字是一个标题,而不是因为这四个字所具有的涵义,而将它用最大的字体印于封面上。同样的道理,HTML 的标签应该描述的是其所包围的文字的性质,而不是它应该如何被显示: 标签所包围的文字是页面的标题,标签所包围的是一系列无序列表的 项目,这些标签的作用仅仅是指出文档的语义结构。但是 Font 标签破坏了这一点: 标签所包围的内容并不是字体。CSS 嫡出现无论 Font 标签如何地令人不堪,在 CSS 仍旧处于襁褓状态的当时,它的确为页面设计者们提供了一种改变字体的手段。这个标签被到处使用,后来居上的 Microsoft Internet Explorer 也支持它,以至于 HTML 3.2 标准绳形之时,它不得不被纳入成为标准的一部分。人们对于在网页上显示不同字体的需求,由此可见一斑。随着日后 CSS 的日渐成熟,以及 Netscape 化身 Mozilla,以 Firefox 的发布所展开的对 Internet Explorer 的反击,乃至 Web Standard 运动的兴起,虽然 Font 标签被逐渐废弃,合理的 CSS Font Stacks 也渐渐被人总结出来,渲染网页时只能使用客户端计算机上已经安装的字体这一限制,却始终未能有一个完美的解决方案。事实上,早在一久久八年,CSS 2 标准实际上已经有了链接非客户端字体的方法,其时已经如日中天的 Internet Explorer 和正在消亡的 Netscape Navigator 也都增加了相应的支持,但遗憾的是,这两个主要的浏览器开发商都未能支持其时已经广泛流行开来的 TrueType 格式,而是各自另起炉灶,对于 Internet Explorer 来说是 EOT 格式,对于 Netscape Navigator 来说是 TrueDoc 格式。因为使用上的繁琐,加之九十年代末的网络出版尚只是新鲜事物,人们对于字体排印的平均水平要求并不高,这一特征几乎没有什么实际应用。进入二十一世纪,Internet 上的一件大事便是 Web 2.0 时代的来临。用户产生内容,网络的去中心化,以及人们对于网络出版质量要求日渐提高的趋势越发明显,对于网络出版和用户交互领域的研究也有比较成熟的理念出现。Web 设计师们需要更好的工具来满足他们对于字体和排印的需求,一时间,各种各样的临时解决方法纷涌而至,手段主要是使用 Flash、 JS 等手段进行动态文字替换。不提这类方法所产生的额外技术依赖以及兼容性问题,它们实际上仍旧只是解决了字体问题,却未能解决排印的问题。二〇〇七年,Web Font 这个词又重新进入大家的视野7,CSS 3 标准也将其纳入草案,可以说,在浏览器原生支持外链 TrueType / OpenType 字体这一要求上,黎明已经到来,需要等待的只是其他浏览器厂商的呼应。未来铺垫了这么多历史,终于要说到重点8。必须承认,设计师的理念和需求永远超前于工程师的技术能力,因为后者无时无刻不面对着诸多实现细节的限制,总是要在理想和现实之间做出折中,无论建筑、电子电器还是传统出版和网络出版都莫不如是。从雕版、铅字、胶片到数字矢量存储、TrueType、OpenType,为实现理想排印的努力从未中断过,而今年九月份发布的 Web Open Font Format (WOFF) 格式,便是这种尝试的最新结果。简单来说,相对于 TrueType 和 OpenType,WOFF 是一种专门为了 Web 而设计的字体格式标准,它并不复杂,实际上只是对于 TrueType / OpenType 等字体格式的封装,并针对网络使用加以优化:每个字体文件中含有字体以及针对字体的元数据(Metadata),字体文件被压缩,以便于网络传输,并且不包含任何加密或者 DRM 措施。包括 Adobe、 Lino Type、Monotype 在内的几乎所有主要的字体供应商都加入到支持 WOFF 的行列中来9,十月二十日,Mozilla 也正式宣布对 WOFF 的支持,并且详细解释了 WOFF 的使用方法与实现细节。但是这一连串的业界新闻并不足以让人明白,WOFF 到底有多么好,直到十一月二日这篇详细介绍 WOFF 的长文中出现的这段 Firefox 3.7 支持 WOFF 效果的演示视频,人们才意识到,网页的排印将迎接怎样的未来:
Video: arstechnica.com
从视频中我们可以看到,结合 WOFF 的 Firefox 3.7 将 OpenType 的诸多高级排印技巧支持得非常全面,如连写(ligature)、冲溅(Swash)、替代形式(alternate forms)、新旧数字形式、以及控制繁简中文互换等等,全都可以通过 CSS 属性操控。可以想象,配合高分辨率和便携式、可弯折的显示技术,以及未来网络的接入能力,WOFF 将能够使得基于浏览器的电子出版与阅读领域的字体排印赶上乃至超越传统印刷的水平,也提供给了网页设计师们极为强大和简便的排印工具。
注释 尽管照相排印很早就涉及到计算机的使用,字体本身却仍旧是通过字体胶片来存储的。比较详尽的介绍可参见 http://commfaculty.fullerton.edu/woverbeck/dtr5.htm ^ 参见 Monotype : http://www.monotypeimaging.com/aboutus/MT1971_1981.aspx,Linotype : http://www.linotype.com/49-14026/19731989.html ^关于点阵(Bitmap)字体和矢量(Vector)字体,以及同样作为矢量字体的轮廓字体(Outline fonts) 与笔画字体(Stroke-based fonts)之定义和差别,可参见 维基上的相关条目 ^对于贝塞尔曲线感兴趣的读者可参阅 http://www.ibiblio.org/e-notes/Splines/Bezier.htm ^见 HTML 2.0,RFC 1866。规范中提到了 Style Sheet,但是 CSS 标准此时尚只有一个草案 ^What’s wrong with the FONT element?,成文于一久久六年,时至今日,其批评仍旧正确 ^参见 A List Apart 的 CSS @ Ten: The Next Big Thing 及 Gecko 1.9.1 的相关文档 ^如果 Type is Beautiful 要评最罗嗦稿件奖,本文一定当仁不让。^详细列表参见 http://typegirl.tumblr.com/post/142912558/most-of-the-important-foundries-are-supporting-webfont ^
-
 ShanhaiFonts
ShanhaiFonts
Brand:山海字库
Area:China

-
 Cangji Fonts
Cangji Fonts
Brand: 仓迹字库
Area: China

-
 JT Foundry
JT Foundry
Brand: 翰字铸造
Area: Taiwan, China

-
 Handmadefont
Handmadefont
Brand:
Area: Estonia

-
·千图字体
-
 HyFont Studio
HyFont Studio
Brand: 新美字库
Area: China

- ·"Jesus Music" ad for Myrrh Records
- ·Hollywood Star Matt Damon Wrote Better Chinese than Chinese Stars
- ·London Underground's iconic Johnston Sans typeface
- ·Fonts Design of Childhood Memory
- ·He Invented a Font to Help People With Dyslexia Read
- ·Bevésett nevek (Carved Names), vol. 2
- ·Japanese Typography Writing System
- ·Once Upon DESIGN: New Routes for Arabian Heritage
- ·Chinese College Student Invents Smog Font
- ·20 Houses. A New Residential Landscape exhibition, Wallpaper* Architects Directory